小程序开发设计丨尺寸 页面 字体 颜色及导航的样式
2020-08-06 10:15:12 阅读(1267)
小程序对用户体验要求较高的轻量应用,因此对小程序开发设计中的设计要求比较高,需要在设计细节中充分给到用户反馈,否则极容易造成用户流失,给商家或企业造成损失。微信小程序目前不提供统一的尺寸、页面、字体、颜色及导航等设计样式,需要自行开发设计,下文对小程序开发设计的这几个方面进行了简单的整理,供参考。

图片来源于网络
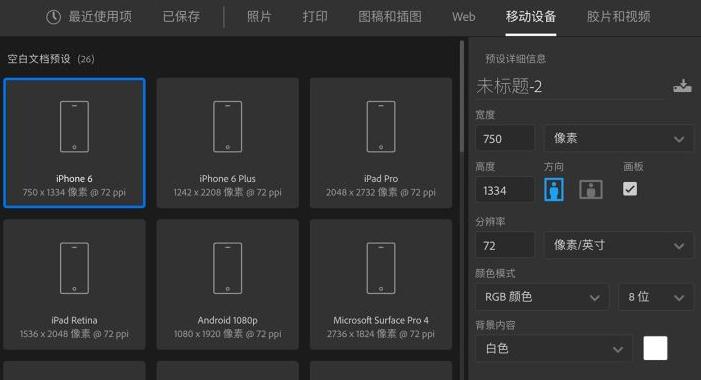
设计尺寸:微信小程序的设计只需要以iPhone6屏幕尺寸750x1334px为视觉稿进行设计即可,因为微信小程序以rpx为css尺寸单位,rpx可以根据屏幕宽度进行自适应,规定屏幕宽度为750rpx,因此在iPhone6设计稿上1px=1rpx,在尺寸换算上就会很简单。
设计区域:小程序的所有页面,包括小程序内嵌网页和插件,微信都会在其右上角放置官方小程序菜单,样式尺寸及布局如上图。开发者不可对其内容自定义,但可选择深浅两种基本配色以适应页面设计风格。

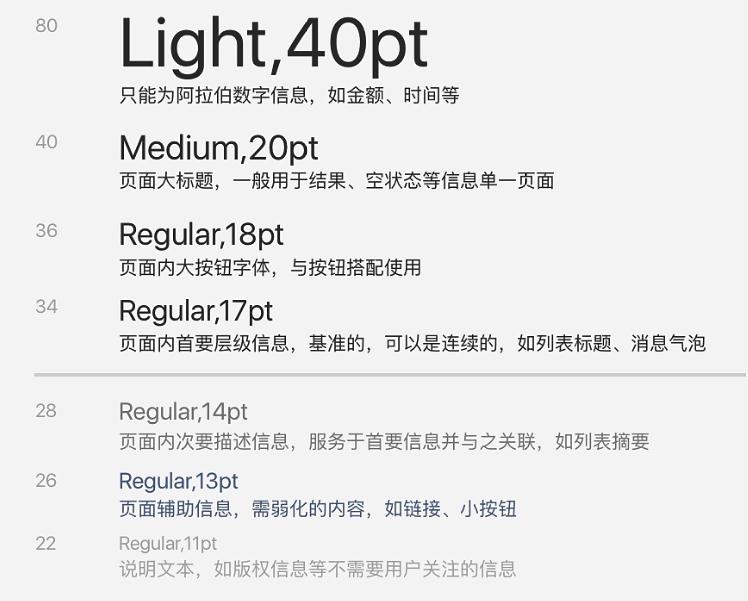
字体规范:小程序的字体依然遵循微信原生视觉规范:微信内字体的使用与所运行的系统字体保持一致,常用字号为20, 18, 17, 16,14 13, 11(pt),使用场景具体如上图。


字体颜色规范:无彩色——主内容Black黑色,次要内容Grey灰色;时间戳与表单缺省值Light灰色;大段的说明内容而且属于主要内容用Semi黑;
标签分页导航:标签分页导航栏一般简称标签栏,标准高度:98rpx,可固定在页面的顶部或底部,便于用户在不同分页间做切换。标签数量在2-5个,为确保点击区域,建议标签数量不超过4项,一个页面也不应出现一组以上的标签栏。

弹窗:无论是APP还是Web网页,弹窗总是出现在页面的最上层,但是在小程序里导航栏跟标签栏的层级是最高的,以至于优先级较高的弹窗在这里也要有所收敛,因此在设计和开发时,都需要注意避免踩坑。
小程序开发设计需要在原生APP的基础服务之上进行考虑,也正因为原生APP已经有趋向全民化的趋势,新建小程序的应用和推广才相对容易。小程序的便捷优势自然不用多说,但是设计上的交互体验是需要根据行业类型和具体功能进行调节的。万商云集专注互联网行业16年+,如果您有小程序开发的需求,可以点击万商云集在线咨询,将有专业人员为您服务。
- 本文关键词:
- 小程序开发













































 注册有好礼
注册有好礼





















 川公网安备 51010402000322号
川公网安备 51010402000322号

 快速找产品
快速找产品







 400-0033-166
400-0033-166
 8:30-18:00
8:30-18:00



